This is something I wanted to see happening for a long time: Put your smartphone in a cardboard-style HMD, and have a VR experience that allows you to turn, kneel and stand, walk around… without being bound by cables. That kind of experience that is now called “room-scale VR”. That means having a VR experience
Read more
Posts Tagged: WebGL
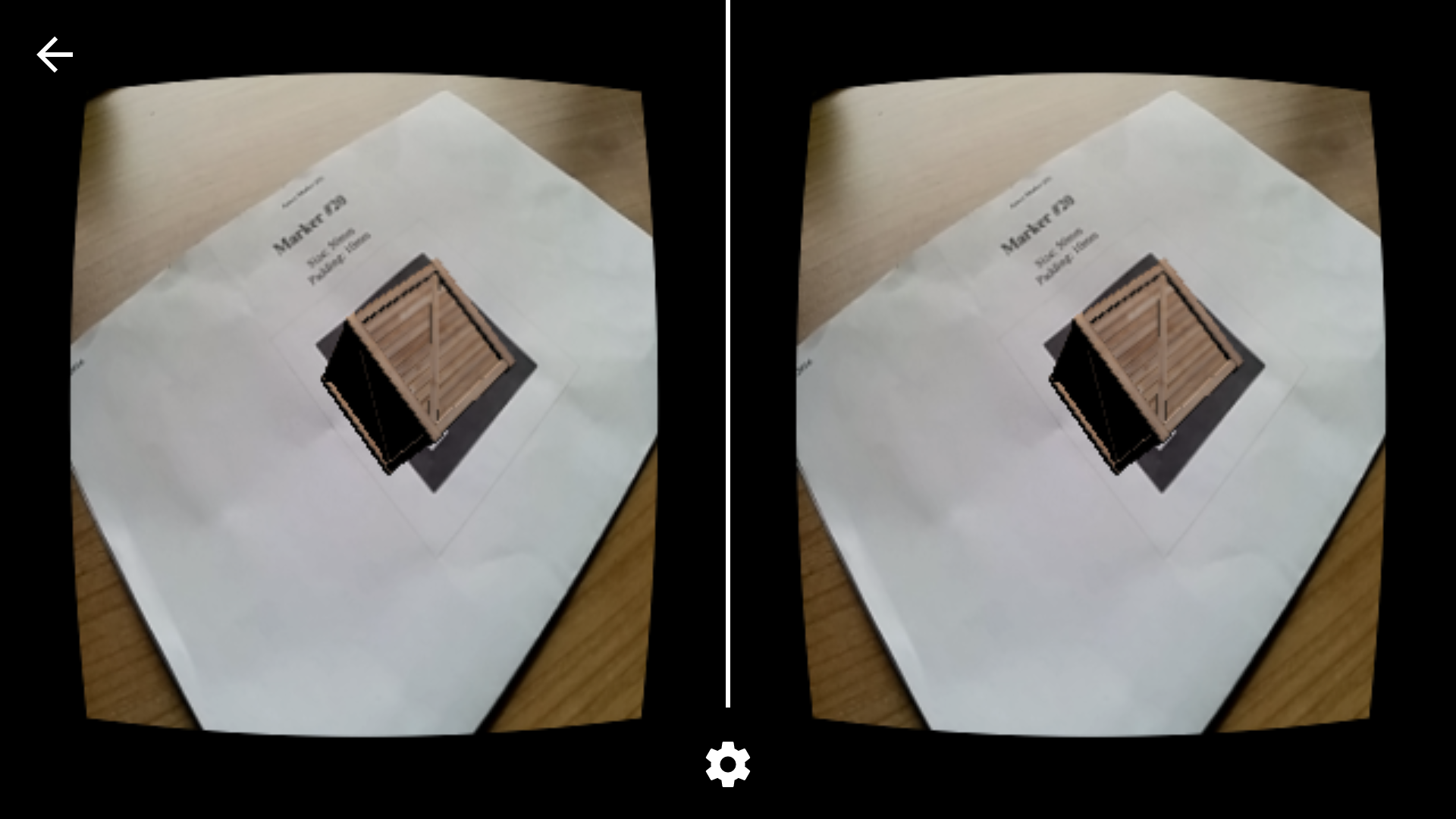
WebAR: Combining Cardboard Style VR and the Phone’s Camera

Creating an in-browser augmented reality experience with a smartphone and cardboard – sounds awesome, doesn’t it? Here’s my thoughts along the bumpy road I traveled so far: The Idea A smartphone is capable of delivering VR experiences using a browser, WebGL, and a cardboard. If you add a stream from the back-facing camera to it,
Read more
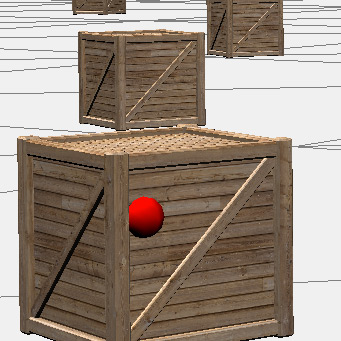
Mouse-Picking Collada Models with three.js, Part II

Roughly a year ago, I wrote about detecting COLLADA models with a three.js ray caster. That code was written for three.js revision 49 – whereas the current revision is 62. A lot of things changed since then, and the code no longer works. So, here is an update of that post for revision 62. If you
Read more
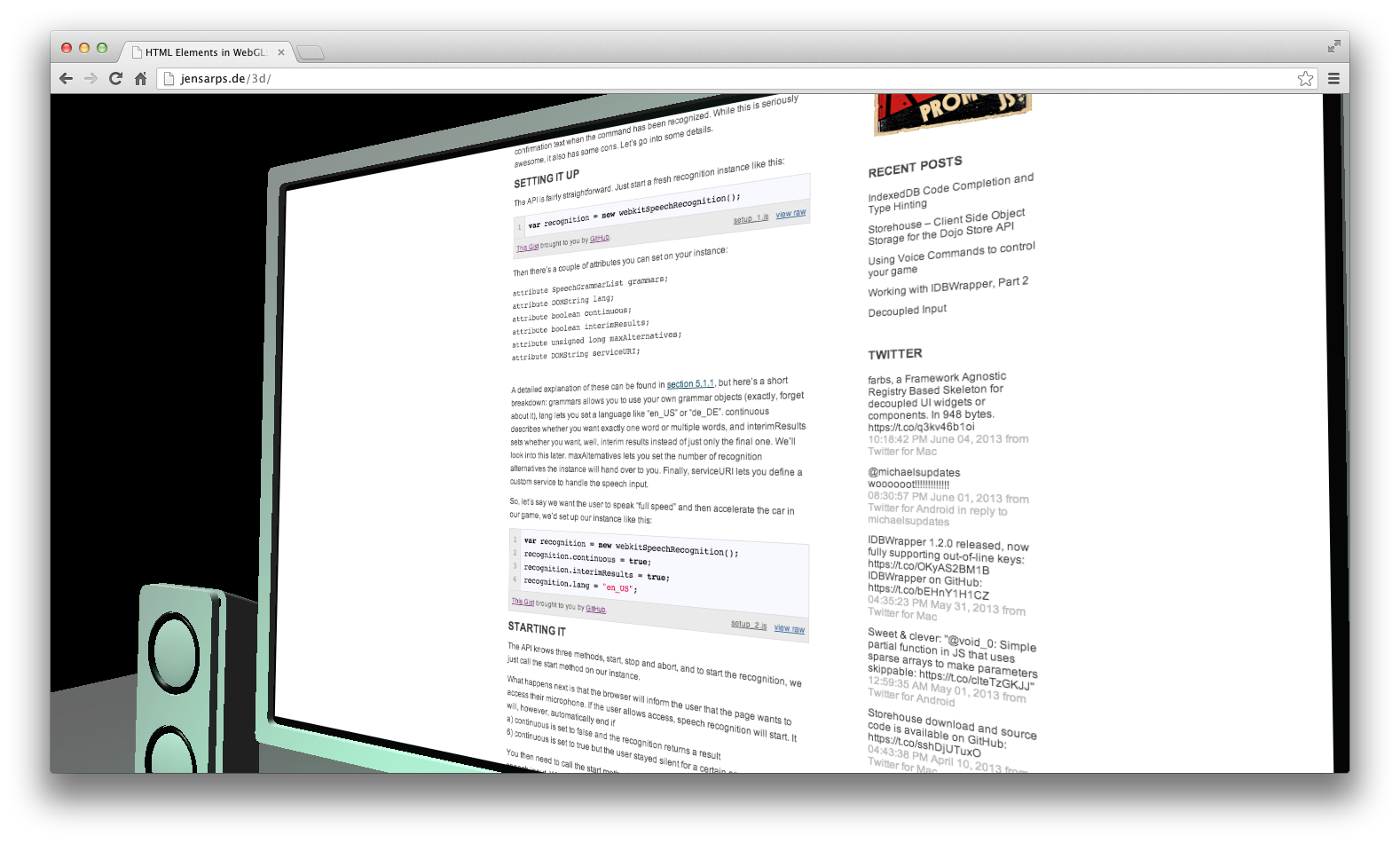
HTML Elements in WebGL: Recursion

– Or: Navigate a Website on a Computer Screen in a Website on a Computer Screen – Jerome Etienne‘s post on HTML Elements in a WebGL surrounding really caught my interest. What I wanted to do was slightly different, though: I wanted a fully accessible website displayed on the screen of a computer 3D model
Read more
Decoupled Input
The Ascent project had a bunch of upgrades these days, including better loading logic, a radar, pointer lock support and others. But the most important one certainly was decoupled input. I found it important enough to extract and polish it and create a separate GitHub repo for it. So, let me introduce you to decoupled-input!