This is something I wanted to see happening for a long time: Put your smartphone in a cardboard-style HMD, and have a VR experience that allows you to turn, kneel and stand, walk around… without being bound by cables. That kind of experience that is now called “room-scale VR”. That means having a VR experience
Read more
Posts Tagged: HTML5
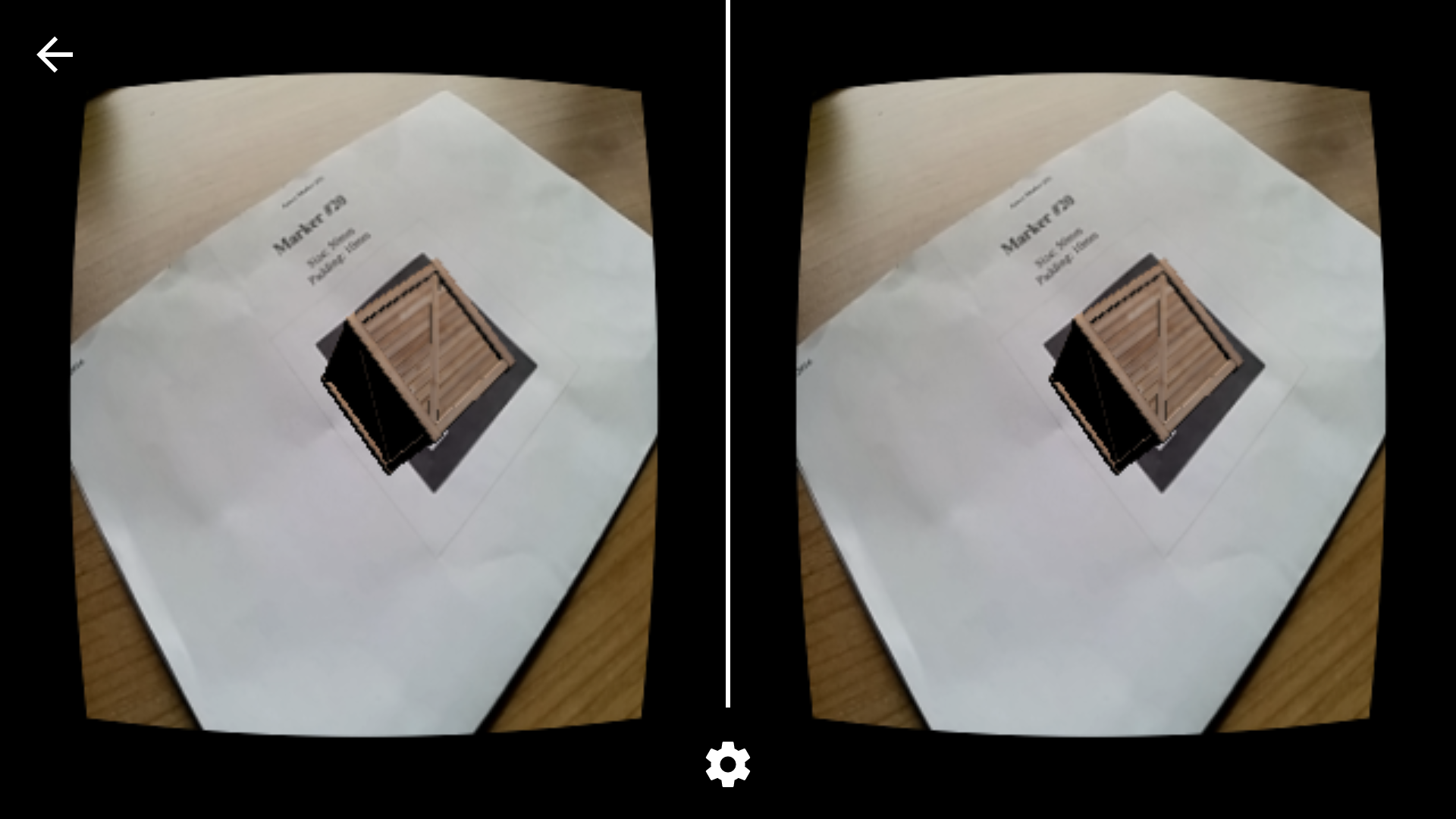
WebAR: Combining Cardboard Style VR and the Phone’s Camera

Creating an in-browser augmented reality experience with a smartphone and cardboard – sounds awesome, doesn’t it? Here’s my thoughts along the bumpy road I traveled so far: The Idea A smartphone is capable of delivering VR experiences using a browser, WebGL, and a cardboard. If you add a stream from the back-facing camera to it,
Read more
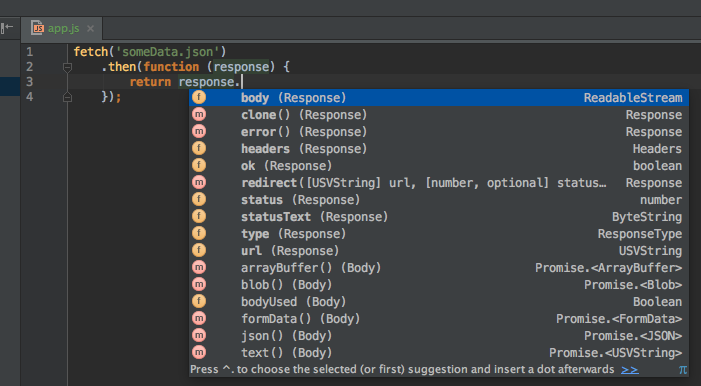
Fetch API Code Completion and Type Hinting

Are you using the Fetch API yet? If no, then head over to the MDN to find out why you definitely should – and don’t forget to come right back! Ok, now that we’re all using the Fetch API whenever we can (oh, great!), you’ll find that your editor/IDE of choice probably doesn’t know about fetch
Read more
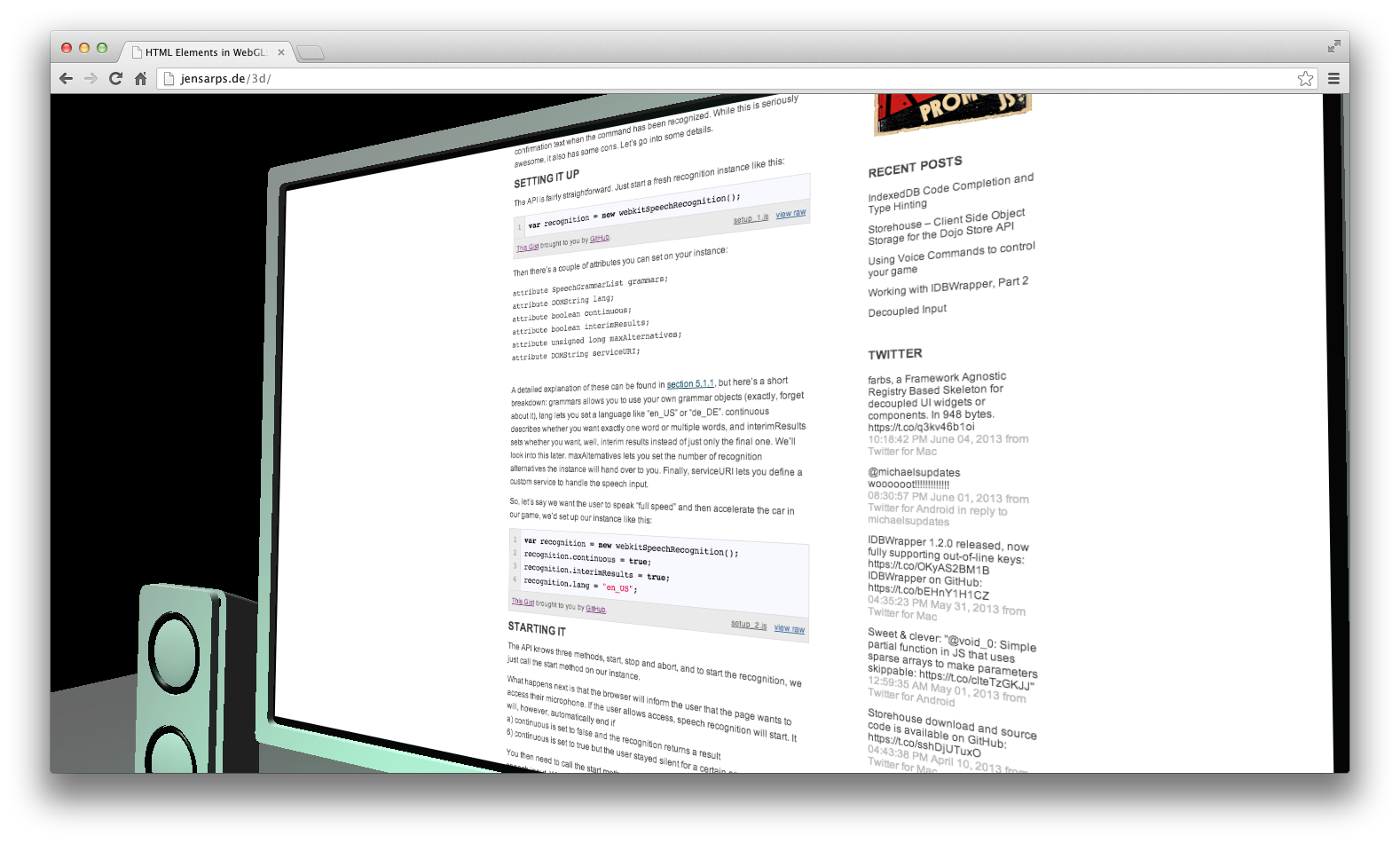
HTML Elements in WebGL: Recursion

– Or: Navigate a Website on a Computer Screen in a Website on a Computer Screen – Jerome Etienne‘s post on HTML Elements in a WebGL surrounding really caught my interest. What I wanted to do was slightly different, though: I wanted a fully accessible website displayed on the screen of a computer 3D model
Read more
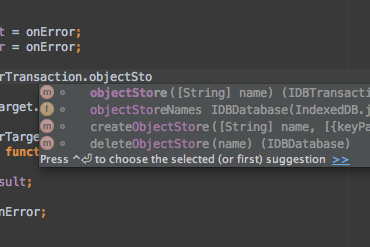
IndexedDB Code Completion and Type Hinting

IndexedDB isn’t really a new API, but most (maybe even all) Editors don’t provide code completion for it. This is a little annoying, but there’s a quick fix available: You just need to port the relevant IDL definitions to JavaScript, and tell your IDE to include the resulting .js file as a library. I already
Read more