This is something I wanted to see happening for a long time: Put your smartphone in a cardboard-style HMD, and have a VR experience that allows you to turn, kneel and stand, walk around… without being bound by cables. That kind of experience that is now called “room-scale VR”. That means having a VR experience
Read more
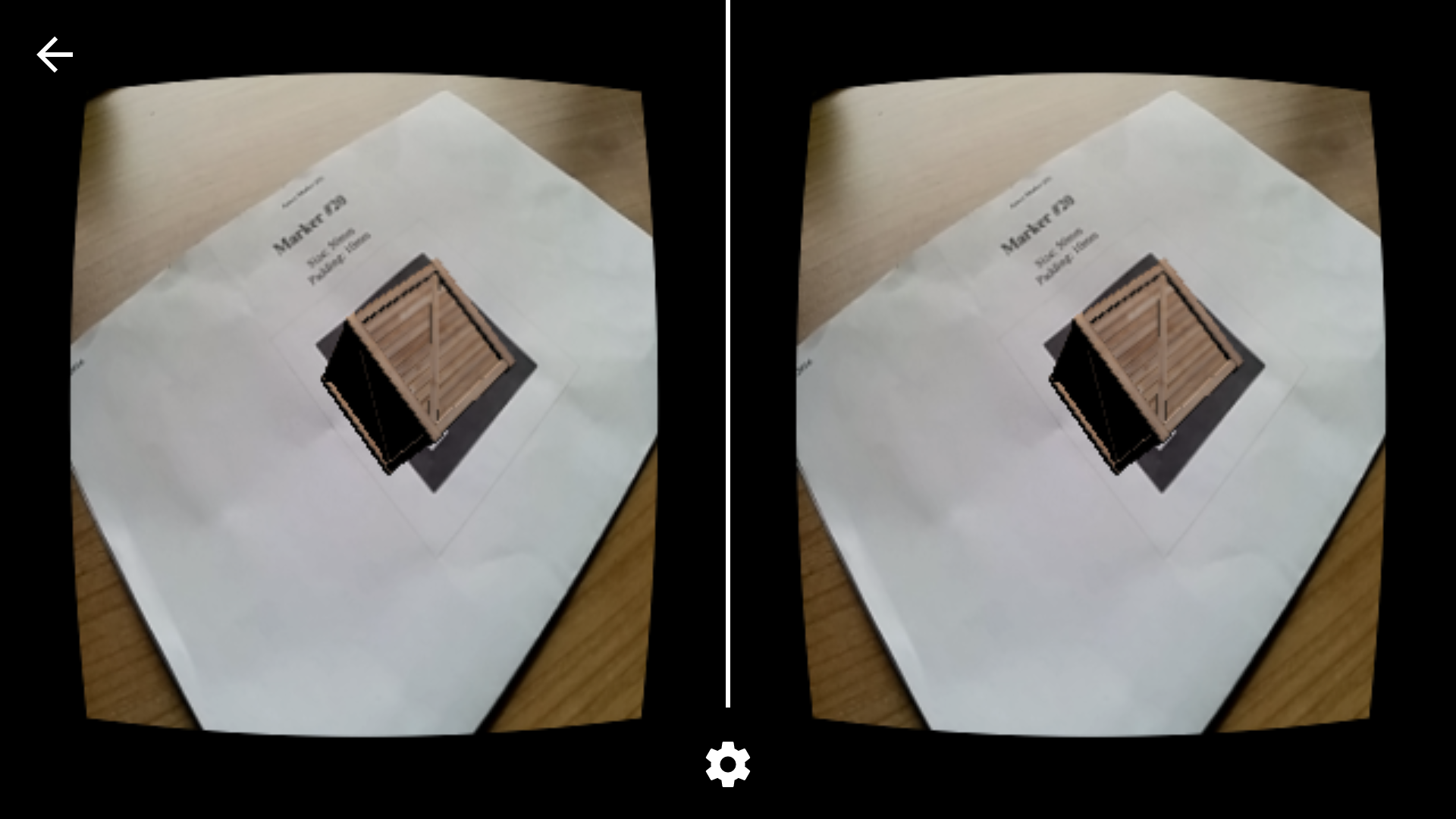
WebAR: Combining Cardboard Style VR and the Phone’s Camera

Creating an in-browser augmented reality experience with a smartphone and cardboard – sounds awesome, doesn’t it? Here’s my thoughts along the bumpy road I traveled so far: The Idea A smartphone is capable of delivering VR experiences using a browser, WebGL, and a cardboard. If you add a stream from the back-facing camera to it,
Read more
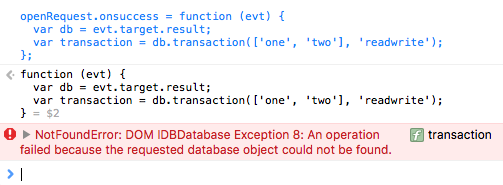
How to detect buggy IndexedDB implementations

After years of struggling with persistent client side storage, IndexedDB is finally available on all major browsers nowadays. All good, right? Well, almost. There are some implementations out there that are either buggy (Safari) or are lacking features (IE). It’s not a show-stopper if you’re just looking for a simple key-value store, but if you
Read more
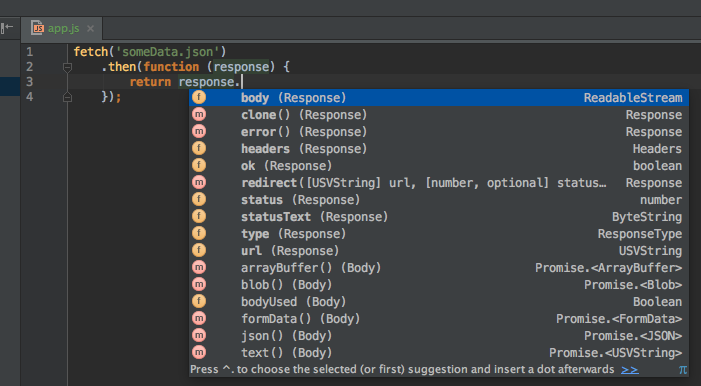
Fetch API Code Completion and Type Hinting

Are you using the Fetch API yet? If no, then head over to the MDN to find out why you definitely should – and don’t forget to come right back! Ok, now that we’re all using the Fetch API whenever we can (oh, great!), you’ll find that your editor/IDE of choice probably doesn’t know about fetch
Read more
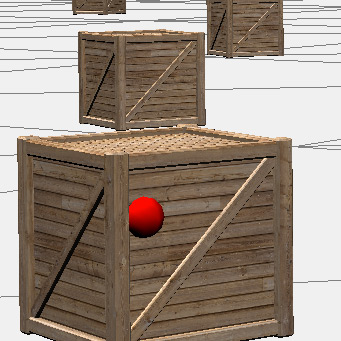
Mouse-Picking Collada Models with three.js, Part II

Roughly a year ago, I wrote about detecting COLLADA models with a three.js ray caster. That code was written for three.js revision 49 – whereas the current revision is 62. A lot of things changed since then, and the code no longer works. So, here is an update of that post for revision 62. If you
Read more