Are you using the Fetch API yet? If no, then head over to the MDN to find out why you definitely should – and don’t forget to come right back!
Ok, now that we’re all using the Fetch API whenever we can (oh, great!), you’ll find that your editor/IDE of choice probably doesn’t know about fetch yet. It complains about an unknown method and is not very helpful in general when it comes to telling about types.
Let’s change this.
Writing the definitions
Fixing this issue is simple; the Fetch API is well defined, using WebIDL. I went ahead and took the WebIDL definitions and converted them to JavaScript with JSDoc blocks, which most editors understand and use for code completion and type hinting.
Let’s take this WebIDL definition:
[Constructor(optional HeadersInit init),
Exposed=(Window,Worker)]
interface Headers {
void append(ByteString name, ByteString value);
};
This translates into the following JavaScript:
/**
* @constructor
* @param {HeadersInit} [init]
*/
Headers = function (init) {};
/**
* @param {ByteString} name
* @param {ByteString} value
* @returns {void}
*/
Headers.prototype.append = function (name, value) {};
If your editor reads that code, it knows about the Headers constructor, and it’s append() method, what parameters they expect and what they return. You must never ever serve this code to a browser; but you can tell your editor that this code is a library that you are using, and that it should be aware of it.
Telling the IDE/editor about fetch
First, get the JavaScript files from this repository (either just download the FetchAPI.js file, or get the complete repo) and store them in a convenient place on your file system. Then, tell your editor that this is a library. In WebStorm, open the preferences and go to “Languages & Frameworks > JavaScript > Libraries”. Then add the file (or the fetch directory, if you have the full repo), set the visibility to “Global”, enable it, done. In other editors, it will probably be pretty similar, and you should be able to google instructions if you get stuck.
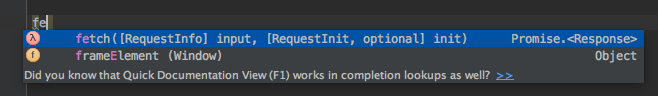
Now, you have code completion and type info for arguments and return type:
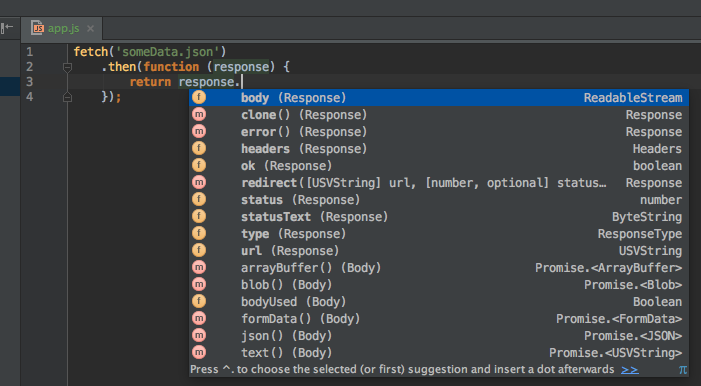
If you go deeper, you also get info on the type of the promise resolver argument:
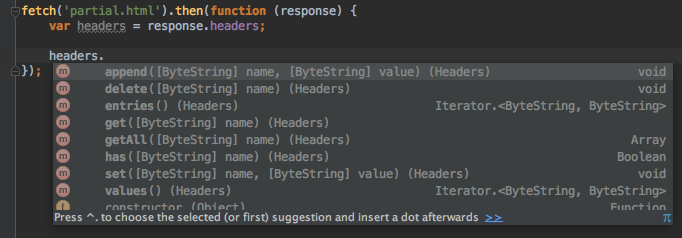
And even deeper, you can now see e.g. which methods return the iterator for the headers:
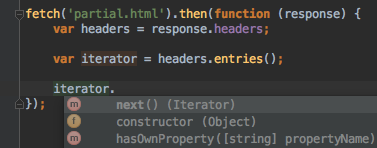
And yet even deepererer, the editor knows about that iterator:
Now, isn’t that plain awesome and beautiful!
Open Issues
1. Changes: As Fetch is a living standard, there will be changes, so the definitions need to be updated alongside. There won’t probably be any major changes, though, as the existing impls seem quite stable.
2. String Types: It might be a good idea to replace usages of USVString and ByteString with string to avoid confusion. In the real world, you usually don’t have to care about what the internal representation of your string is.
3. Read-Only Members: The only way in JSDoc to document read-only members that I know of is the @const tag, but it feels pretty off to do that in many cases.
4. The Body Mixin: Well, the Body mixin is not exposed. I have no clue how to document something like this in JSDoc.
As the code is on GitHub, contributions, comments and issues are very welcome!
Resources
- The code on GitHub
- The Fetch Spec, containing WebIDL definitions
- The actual WebIDL used by Chrome (look for the .idl files in there)
- The actual WebIDL used by Firefox (look for the .webidl files related to fetch, like Response.webidl, Request.webidl etc.)